Core Web Vitals – waarom belangrijk voor je vindbaarheid in Google (SEO)?
april 12, 2022

Wil je dat je webpagina’s hoog eindigen in de zoekresultaten? Google focust bij het bepalen van de rankings steeds meer op de gebruikerservaring. Hiervoor heeft Google de zogeheten Core Web Vitals gedefinieerd: een drietal factoren die belangrijk worden geacht voor de algehele gebruikerservaring van een webpagina. Welke deze precies zijn en waarom deze belangrijk zijn voor SEO, leggen we hier uit.
Wat zijn Core Web Vitals?
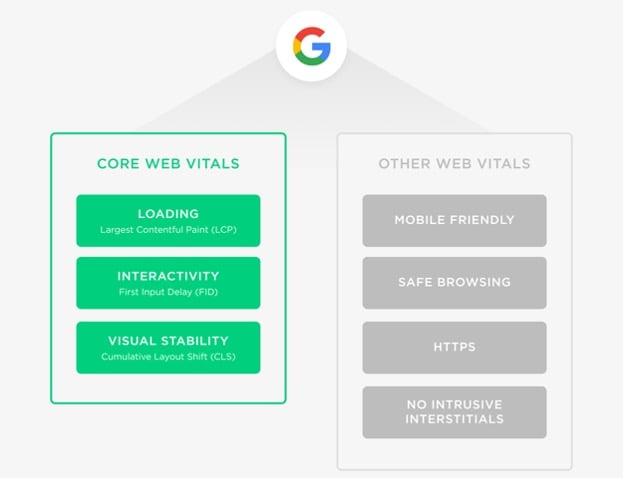
Core Web Vitals bestaan uit drie specifieke metingen met betrekking tot de paginasnelheid en gebruikersinteractie op je website. Core Web Vitals bepalen voor een groot deel hoe Google de 'pagina-ervaring' inschat. Er wordt hierbij gekeken naar de volgende punten:
- Laadtijd
- Interactiviteit
- Visuele stabiliteit
Hoe en wat precies wordt gemeten, verduidelijken we later in dit artikel.
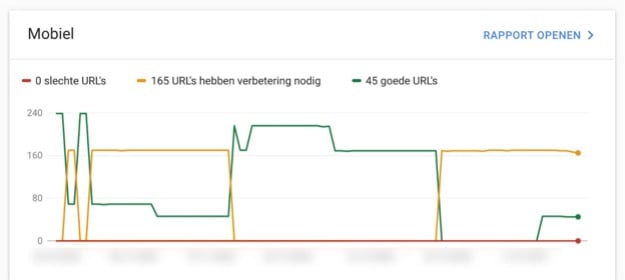
 In het Google Search Console-account van je website zijn de Core Web Vitals-gegevens te vinden in het gedeelte 'Verbeteringen'. Daar krijg je een overzicht te zien met optimalisatiemogelijkheden voor mobiele weergave en vertoning op desktops. Dit ziet er bijvoorbeeld als volgt uit:
In het Google Search Console-account van je website zijn de Core Web Vitals-gegevens te vinden in het gedeelte 'Verbeteringen'. Daar krijg je een overzicht te zien met optimalisatiemogelijkheden voor mobiele weergave en vertoning op desktops. Dit ziet er bijvoorbeeld als volgt uit:
 Waarom zijn Core Web Vitals belangrijk?
Waarom zijn Core Web Vitals belangrijk?
Bij het bepalen van de algehele gebruikerservaring nam Google de volgende elementen al mee bij het bepalen van de algehele gebruikerservaring:
- SSL-certificaat (de website laadt in via een beveiligde HTTPS-verbinding);
- Mobielvriendelijk (de website komt goed tot zijn recht op desktop en mobiele apparaten);
- Geen storende pop-ups (de website bevat geen hinderlijke elementen die gebruikers afschrikken;
- Veilig browsen (gebruikers lopen geen risico op malware vanaf de website).
Core Web Vitals gaan nog stapje verder en zullen een nóg belangrijkere rol spelen. Sterker nog: Google heeft aangekondigd dat de Core Web Vitals met ingang van april/mei 2021 een officiële Google ranking factor worden.
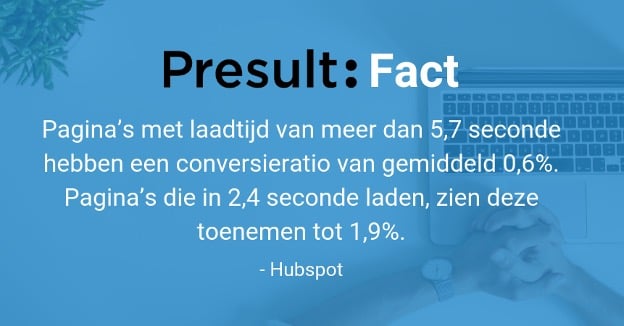
Het verbeteren van de Core Web Vitals zorgt voor betere paginaprestaties, wat weer van invloed is op de bouncepercentages (het percentage gebruikers dat na het openen van de webpagina niet meer doorklikt naar een andere pagina op de website). Google meldt hier het volgende over:
- Wanneer de laadtijd van een pagina stijgt van één seconde naar drie seconden, stijgt het bouncepercentage met 32%;
- Wanneer de laadtijd van een pagina toeneemt van één seconde naar zes seconden, stijgt het bouncepercentage met 106%.
Geen ‘magische manier’ om bovenaan in Google te komen
Door het verbeteren van de Core Web Vitals verschijnen je pagina's niet direct bovenaan de Google zoekresultaten. Hier spelen nog circa 200 andere factoren een rol bij. In onze B2B SEO gids lees je hier meer over. Maar de Core Web Vitals leveren wel degelijk een significante bijdrage aan je vindbaarheid en positionering in Google.
Vooropgesteld: werken aan je Core Web Vitals doe je niet alleen voor Google. Uiteindelijk doe je het voor de bezoeker van je website en voor je eigen omzet.

Omdat de Google-update nog niet is doorgevoerd, heb je nog even de tijd om ervoor te zorgen dat je website voldoet aan de laatste standaarden.
Waar staan Core Web Vitals voor?
Je vraagt je inmiddels vast af wat die Core Web Vitals dan precies zijn. We leggen het je hieronder uit. Ook delen we hoe je kunt checken hoe je er zelf voor staat, inclusief tips voor verbetering.
De technische benamingen van de drie Core Web Vitals luiden als volgt:
- Largest Content Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Laadtijd: Largest Content Paint (LCP)
Largest Content Paint (LCP) is een factor waarmee Google de snelheid meet waarmee je webpagina laadt vanuit de ogen van de bezoeker. Oftewel, de benodigde tijd voordat gebruikers het belangrijkste deel van de content op de webpagina zien, zodra ze die pagina bezoeken. Veelal betreft dit een afbeelding, video of tekstblok.
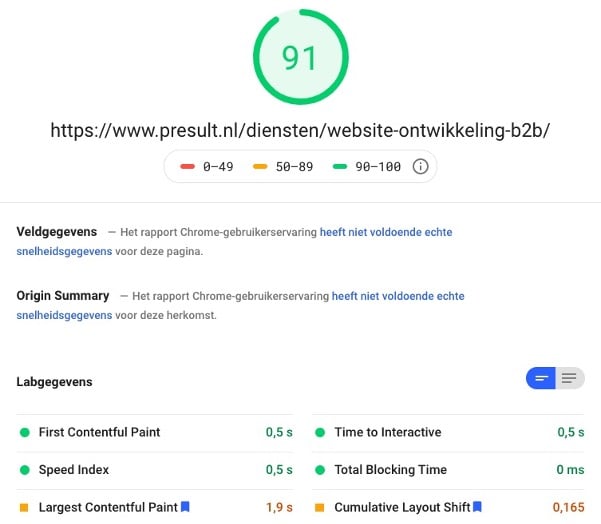
Je kunt je eigen LCP-score controleren via Google PageSpeed Insights. Dit is vooral handig om in kaart te brengen waar je nog verbeteringen kunt doorvoeren. Het overzicht ziet er als volgt uit:
 Specifieke richtlijnen
Specifieke richtlijnen
Wat is nu een goede laadtijd? Google heeft specifieke richtlijnen voor LCP opgesteld en classificeert pagina’s als Goed, Verbetering Nodig en Slecht op basis van de volgende laadtijden:
 Het is niet altijd even eenvoudig om je LCP te verbeteren. Wel zijn er een aantal strategieën waarmee de laadtijd een stuk versneld kan worden, namelijk:
Het is niet altijd even eenvoudig om je LCP te verbeteren. Wel zijn er een aantal strategieën waarmee de laadtijd een stuk versneld kan worden, namelijk:
- Verwijder ongebruikt JavaScript;
- Upgrade je webhosting (of maak gebruik van een CDN zoals Cloudflare);
- Installeer Lazy Loading;
- Verklein de CSS;
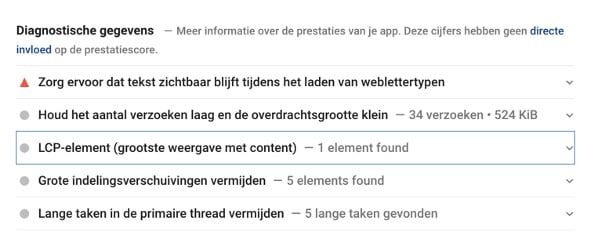
Zorg ervoor dat het grootste LCP-element goed en snel wordt getoond. In onderstaand screenshot (inzichtelijk via Google PageSpeed Insights) zie je waar je informatie hierover kunt terugvinden.
 Interactiviteit: First Input Delay (FID)
Interactiviteit: First Input Delay (FID)
De tweede Core Web Vital is First Input Delay (FID). Deze variabele draait volledig om de snelheid waarmee je website reageert op input van de bezoeker; ofwel de tijd die nodig is voordat de internetbrowser reageert op een bepaalde interactie. Een paar voorbeelden:
- Klikken op het menu;
- Klikken op een link/knop op een pagina;
- Een e-mailadres invullen op een webformulier
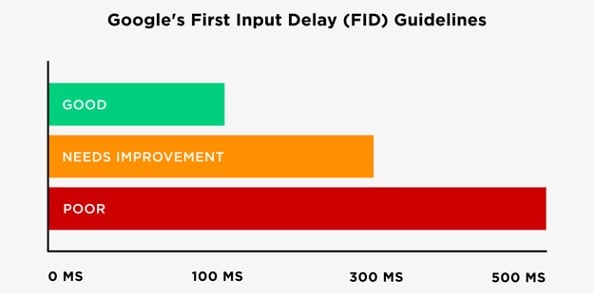
Ook voor de FID heeft Google een aantal richtlijnen opgesteld:
 Bij de meeste websites staan de cijfers van de FID gelukkig in het groen. Op onze website is de belangrijkste interactie vaak scrollen op de pagina. Maar kijk vooral zelf even hoe je ervoor staat.
Bij de meeste websites staan de cijfers van de FID gelukkig in het groen. Op onze website is de belangrijkste interactie vaak scrollen op de pagina. Maar kijk vooral zelf even hoe je ervoor staat.
Een paar zaken die sowieso helpen je FID te verbeteren:
- Verklein JavaScript (of stel het uit: “defer”);
- Verwijder niet-kritische 3rd party scripts;
- Gebruik browser caching
Visuele stabiliteit: Cumulative Layout Shift (CLS)
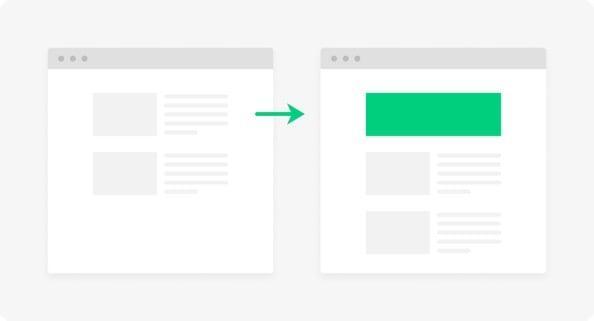
Cumulative Layout Shifts (CLS) laat zien hoe stabiel je pagina laadt. Oftewel, in hoeverre je pagina beweegt terwijl deze wordt ingeladen.
 Met een goede CLS voorkom je dat bezoekers ergens op klikken, terwijl het element (bijvoorbeeld een knop of een tekstblok met een link) net verschuift waardoor er verkeerd wordt geklikt.
Met een goede CLS voorkom je dat bezoekers ergens op klikken, terwijl het element (bijvoorbeeld een knop of een tekstblok met een link) net verschuift waardoor er verkeerd wordt geklikt.
Met name op verouderde websites komt het voor dat tijdens het inladen de pagina-indeling verschuift. Wanneer bezoekers een actie proberen uit te voeren, is dit niet bevorderlijk voor de gebruikerservaring.
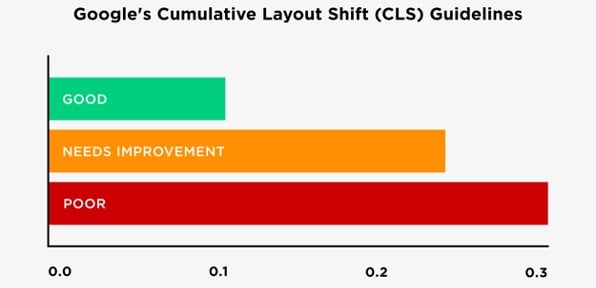
De specifieke richtlijnen die Google aanhoudt voor CLS zijn als volgt:
 Een paar zaken die helpen je CLS te verbeteren:
Een paar zaken die helpen je CLS te verbeteren:
- Gebruik vaste afmetingen voor mediabestanden (video, afbeeldingen, etcetera);
- Hanteer vaste plekken voor advertenties/banner;
- Maak nieuwe UI elementen boven de pagina-vouw zichtbaar (dit is de informatie die bezoekers zien wanneer ze op je pagina terechtkomen, zonder nog te scrollen.)
Zo verbeterden wij de Core Web Vitals voor onze klanten
Natuurlijk hebben we onze klanten en onze eigen website hierop voorbereid. Hieronder zie je welke resultaten we al hebben bereikt.
Laadtijd van 9 naar 2 seconden
De laadtijd van onze eigen website liet voorheen nog wat te wensen over. Voordat we begonnen scoorden we:
- Mobiel een 12;
- Desktop een 83;
- Laadtijd van meer dan 9 seconden
Dat kon natuurlijk beter. We hebben verschillende optimalisaties doorgevoerd, zoals:
- Lazy loading;
- Afbeeldingen optimaliseren;
- Javascript-optimalisatie;
- CSS-optimalisatie
Deze optimalisaties leverden het volgende resultaat op:
- Mobiel een Google Page Speed score van 78;
- Desktop een Google Page Speed score van 96;
- Laadtijd van 2,125 seconde
We zijn er nog niet, maar we zijn wel erg ver.
Ook voor onze klanten realiseren we mooie scores:
 Wil je onze hulp om klaar te zijn voor de update?
Wil je onze hulp om klaar te zijn voor de update?
Natuurlijk helpen we je graag om klaar te zijn voor de Core Web Vitals update van Google. Voor het doorvoeren van algemene website-aanpassingen en verbeteringen in de gebruikerservaring ben je bij Presult aan het juiste adres. Neem contact op voor de mogelijkheden.
